
If you want to add a thumbnail and show the full image to your customer at the same time, the best solution is showing images in lightbox. WordPress gives you the ability to add link thumbnails to the full image but this is bad user experience. So adding a lightbox to post images show the full image in a pop-up so your customer doesn’t need to click the back button to return the article.
How to add lightbox to post images?
Before adding the lightbox to your website you should ask yourself: Is lightbox enough for me? Let’s review our options:
Lightbox or Pop-up? Maybe Gallery?
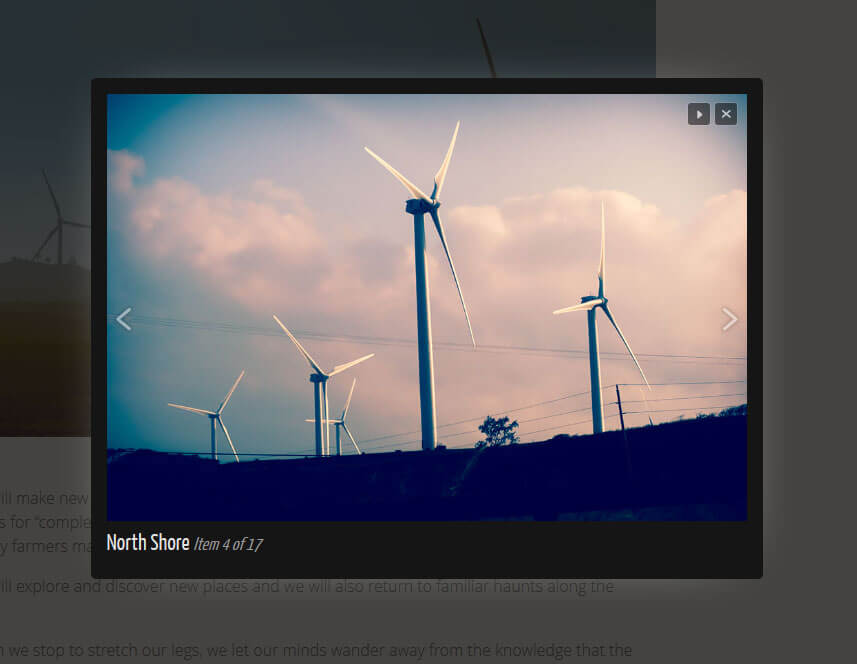
Lightbox: You can show the target image and alt text when users click the thumbnails.
Pop-up: You can add text, media elements, a heading, or custom text with a pop-up.
Gallery: You can show multiple images when users click the thumbnails.
If simple lightbox is enough for you then let’s start:
Using Simple Lightbox Images
We will use Simple Lightbox plugin to add lightbox feature to all images.
I don’t know your knowledge so I’ll explain like you are a beginner.
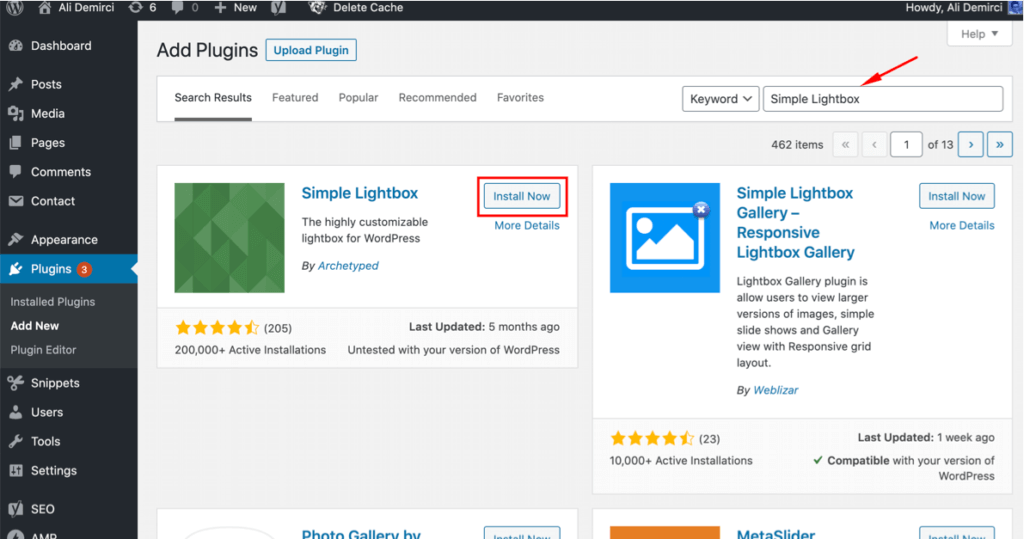
Step 1 – Install the Simple Lightbox Plugin
Install and activate the plugin.

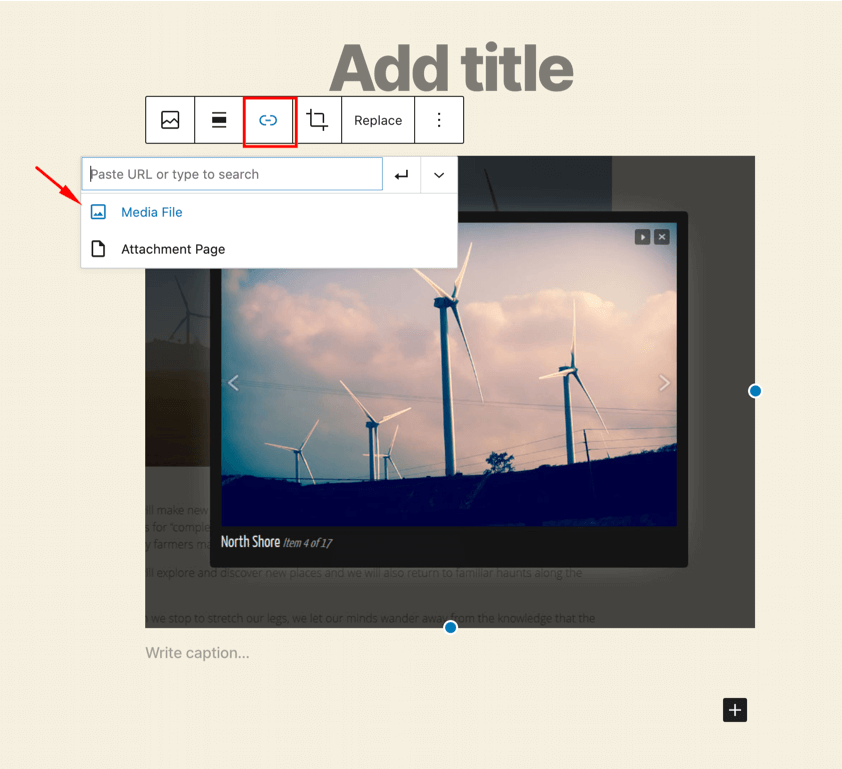
Step 2 – Add Link to the image
After you add your thumbnail to the posts you should add a link to your image. When you click “link” icon you will see “Media File”, select this. That’s it.

If images have a link the plugin automatically shows the target image in lightbox.
Watch the tutorial
Feel free to tell me if you have a question. If you like this plugin suggestion you can see more useful plugins here.